前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌。一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结。
这次我主要总结一下用css绘制各种形状的技巧,同时要结合before、after伪元素和定位做出一些效果。
Triangle Up(向上的三角形)

#triangle-up{
width: 0;
height:0;
border-left:50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 70px solid #81cfa2;
}
|
Triangle Down(向下的三角形)

#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 70px solid #81cfa2;
}
|
Triangle Left(向左的三角形)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
|
Triangle TopRight(向右上的三角形)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}
|
三角形实现比较简单,同理可以得到一些其他的三角形,绘制三角形主要是另宽高都为0,然后利用transparent设置其他部分透明。
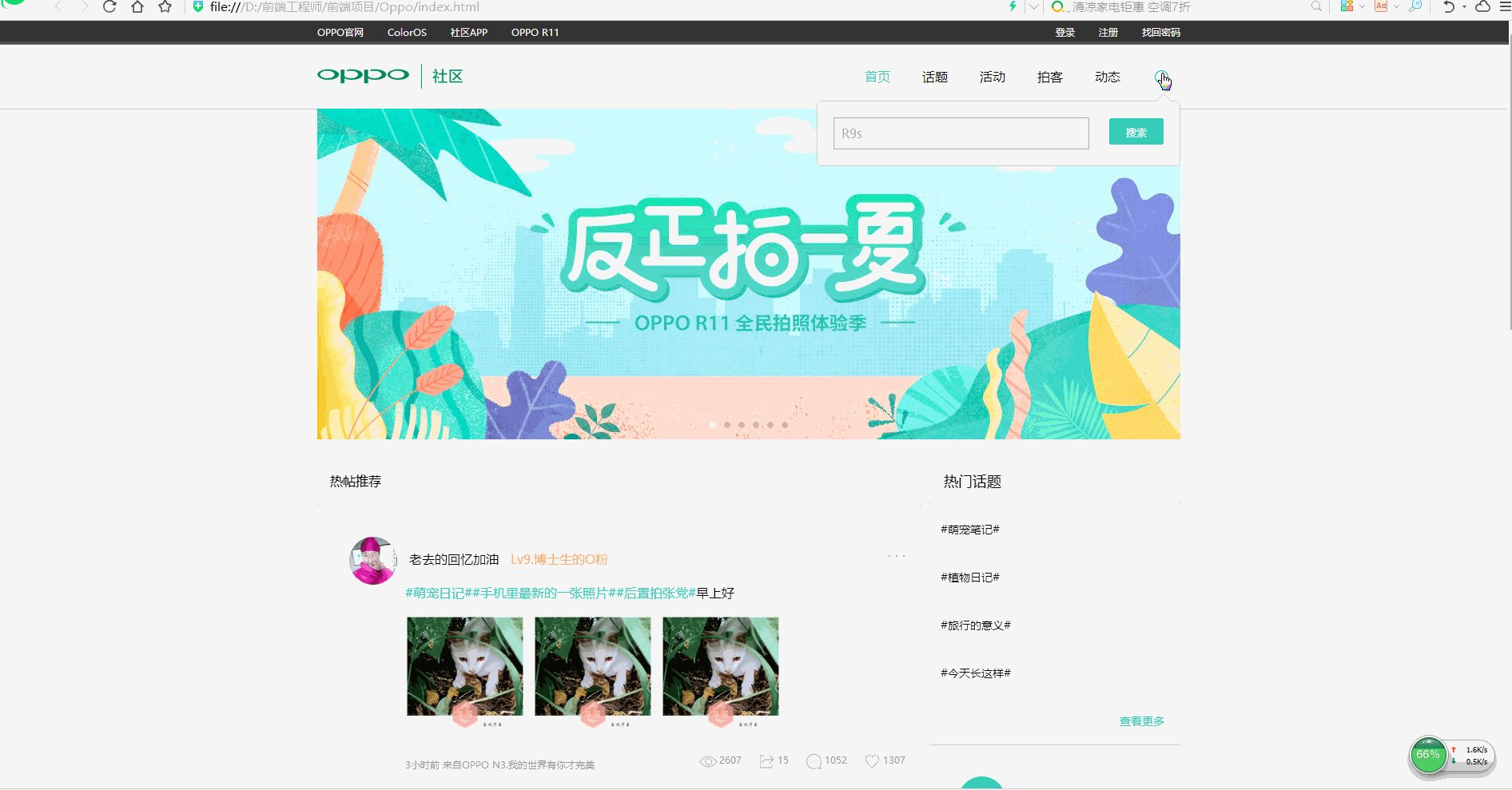
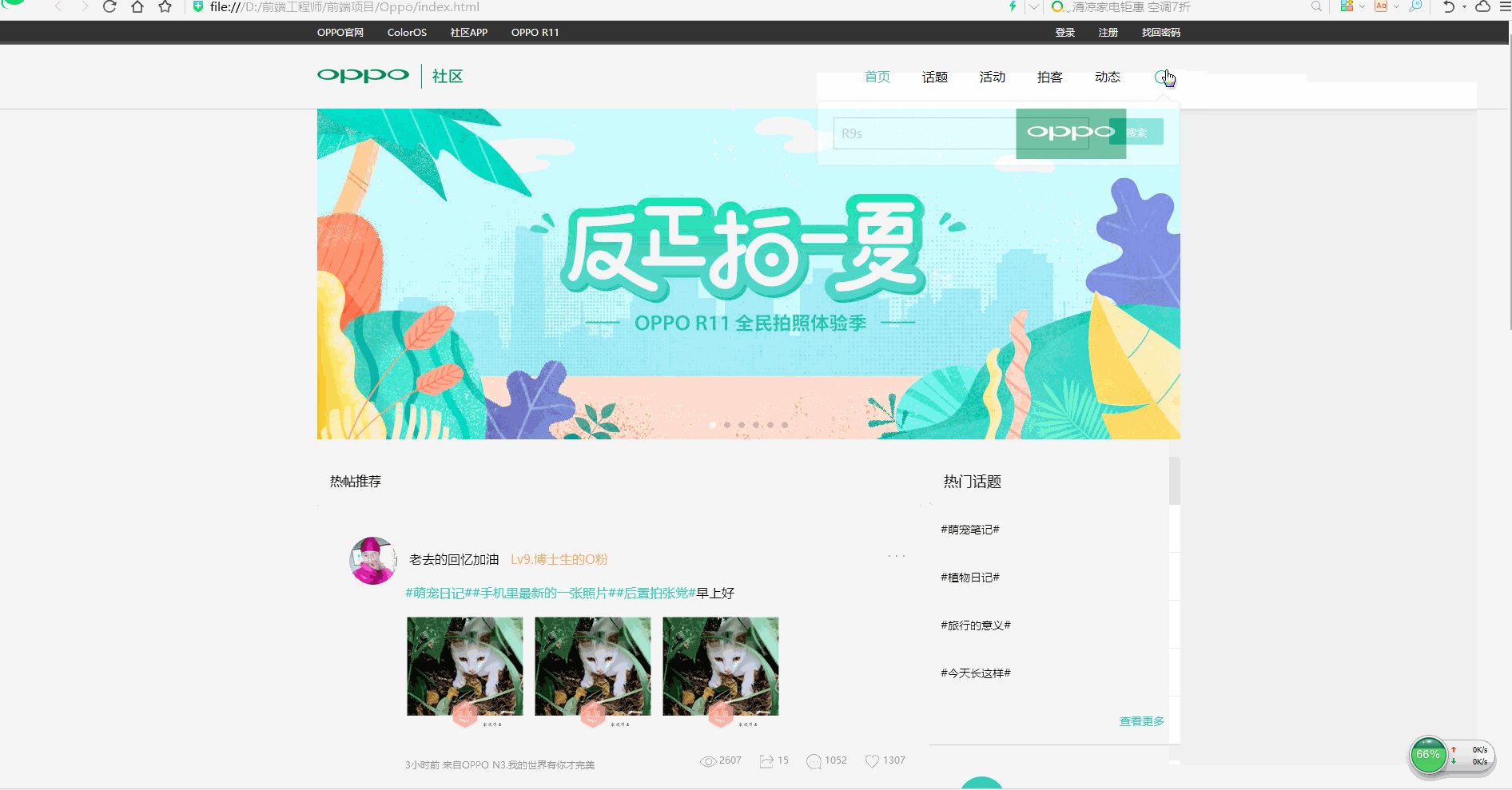
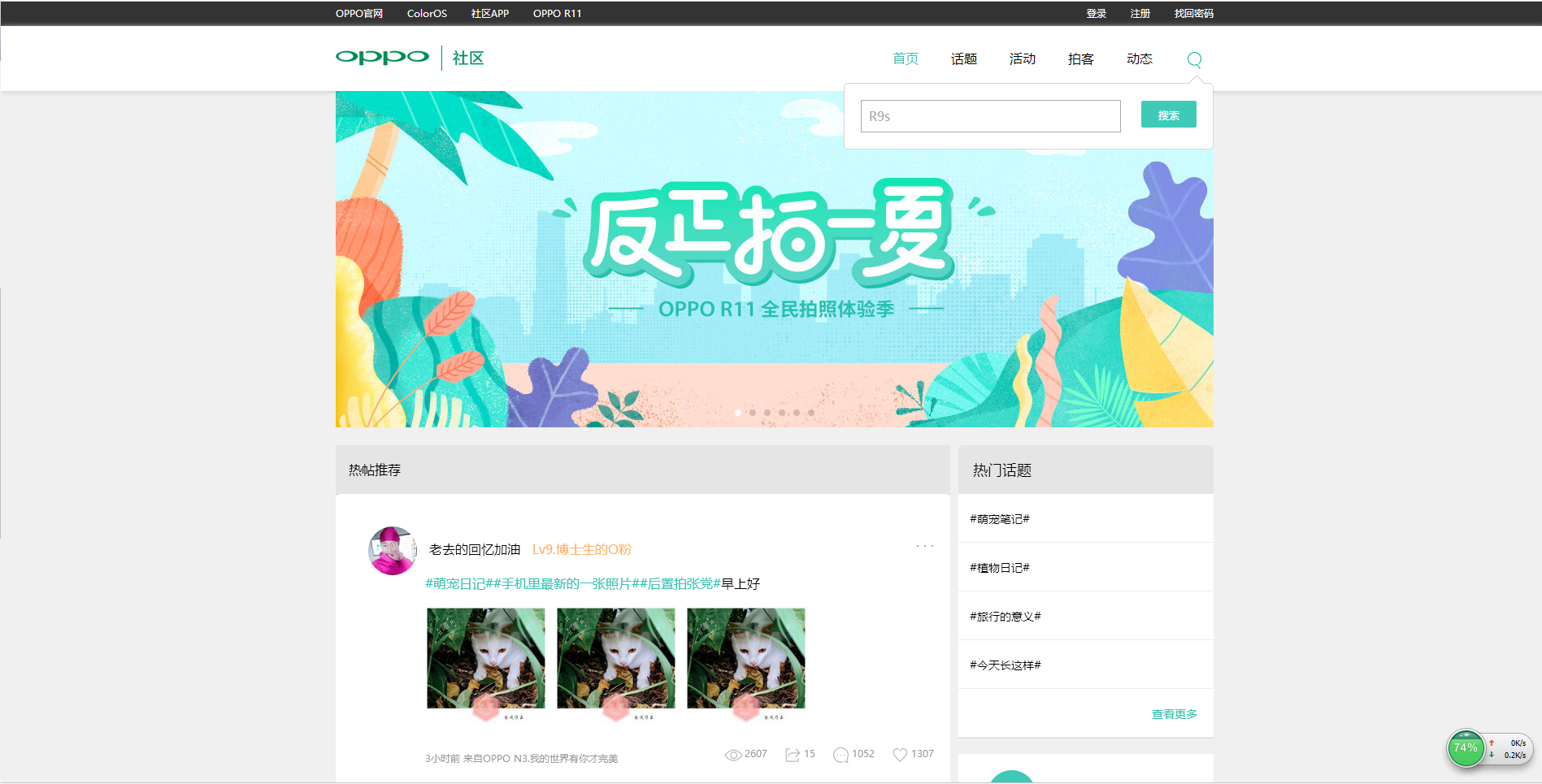
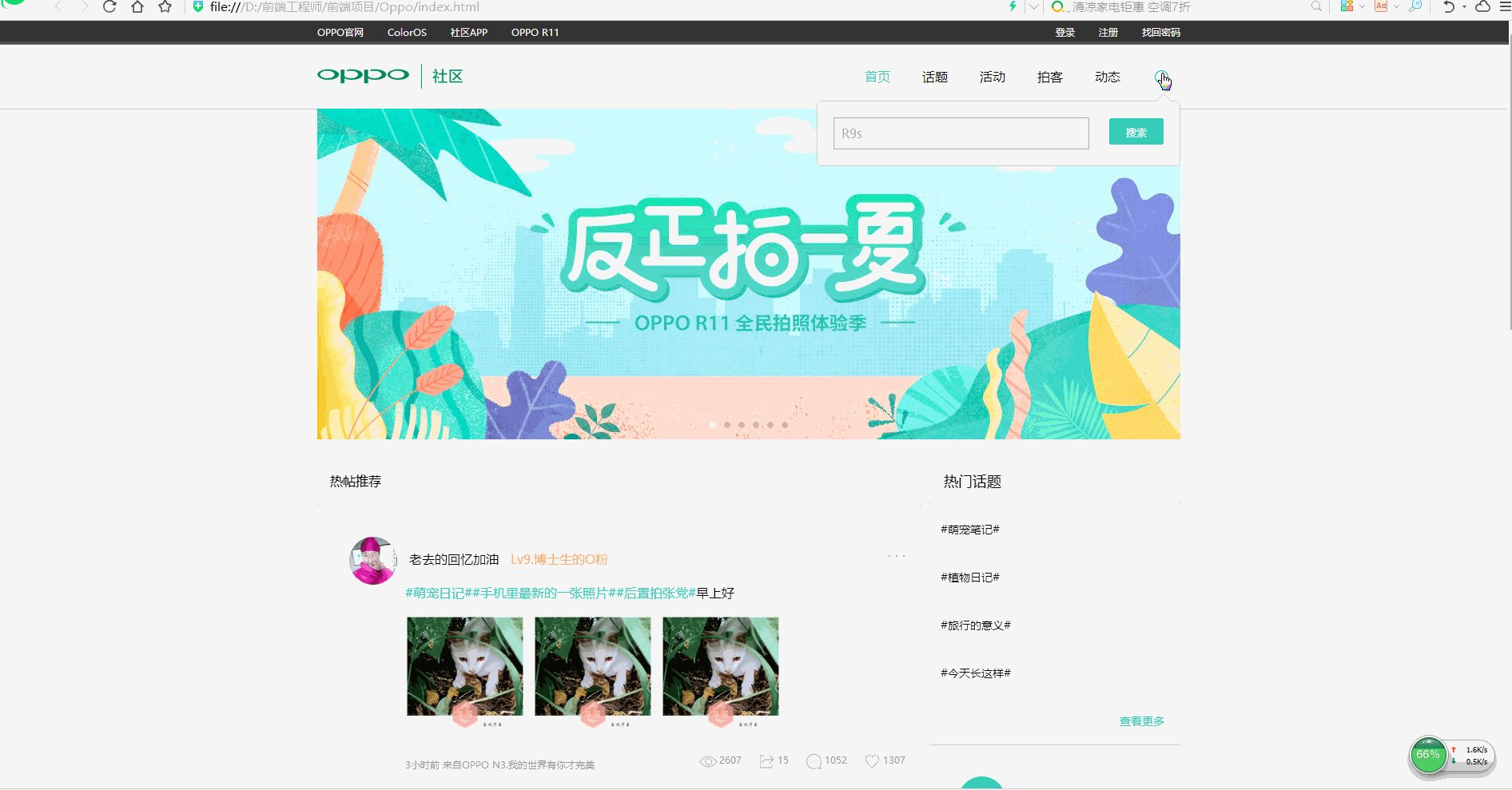
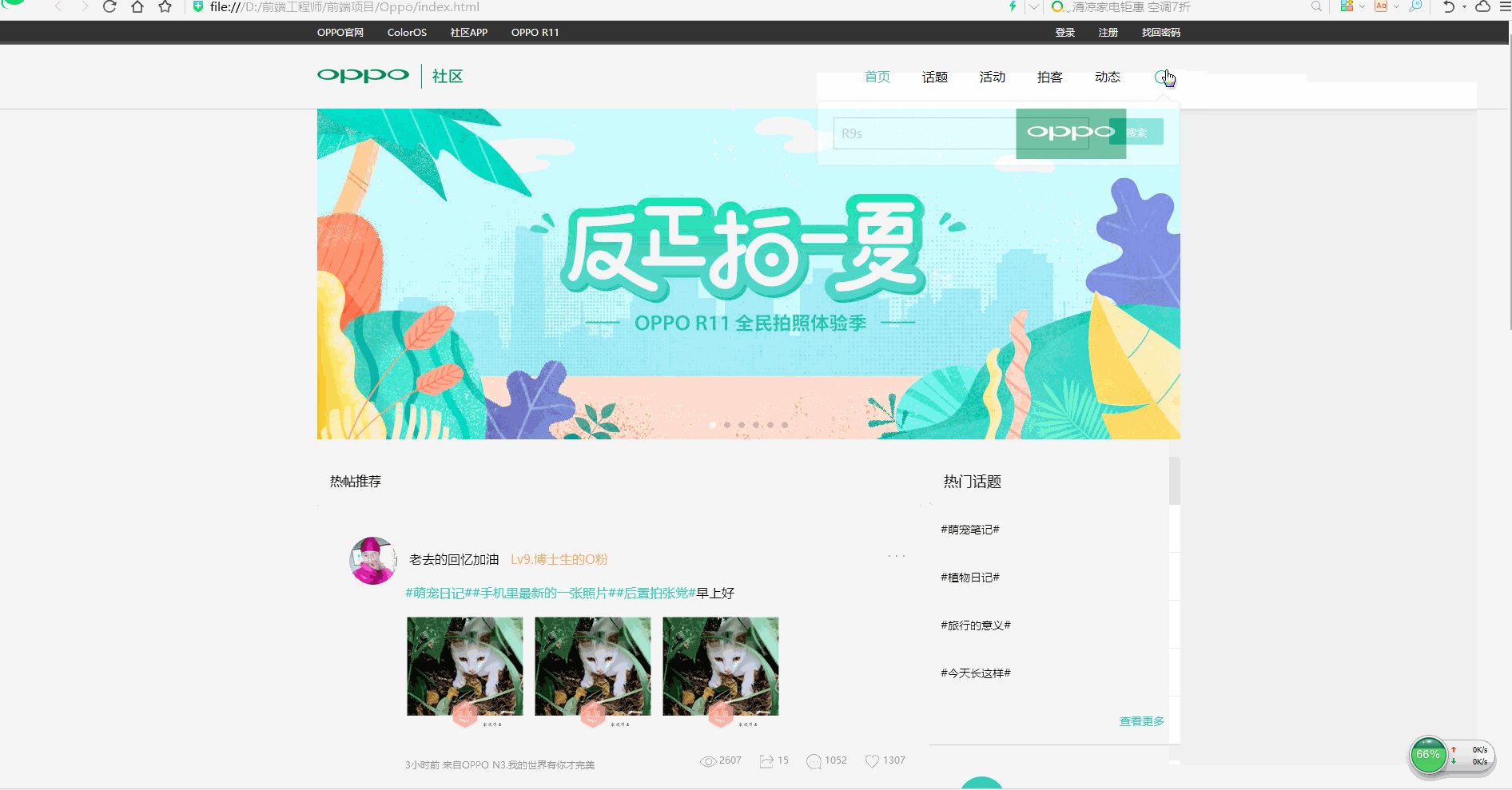
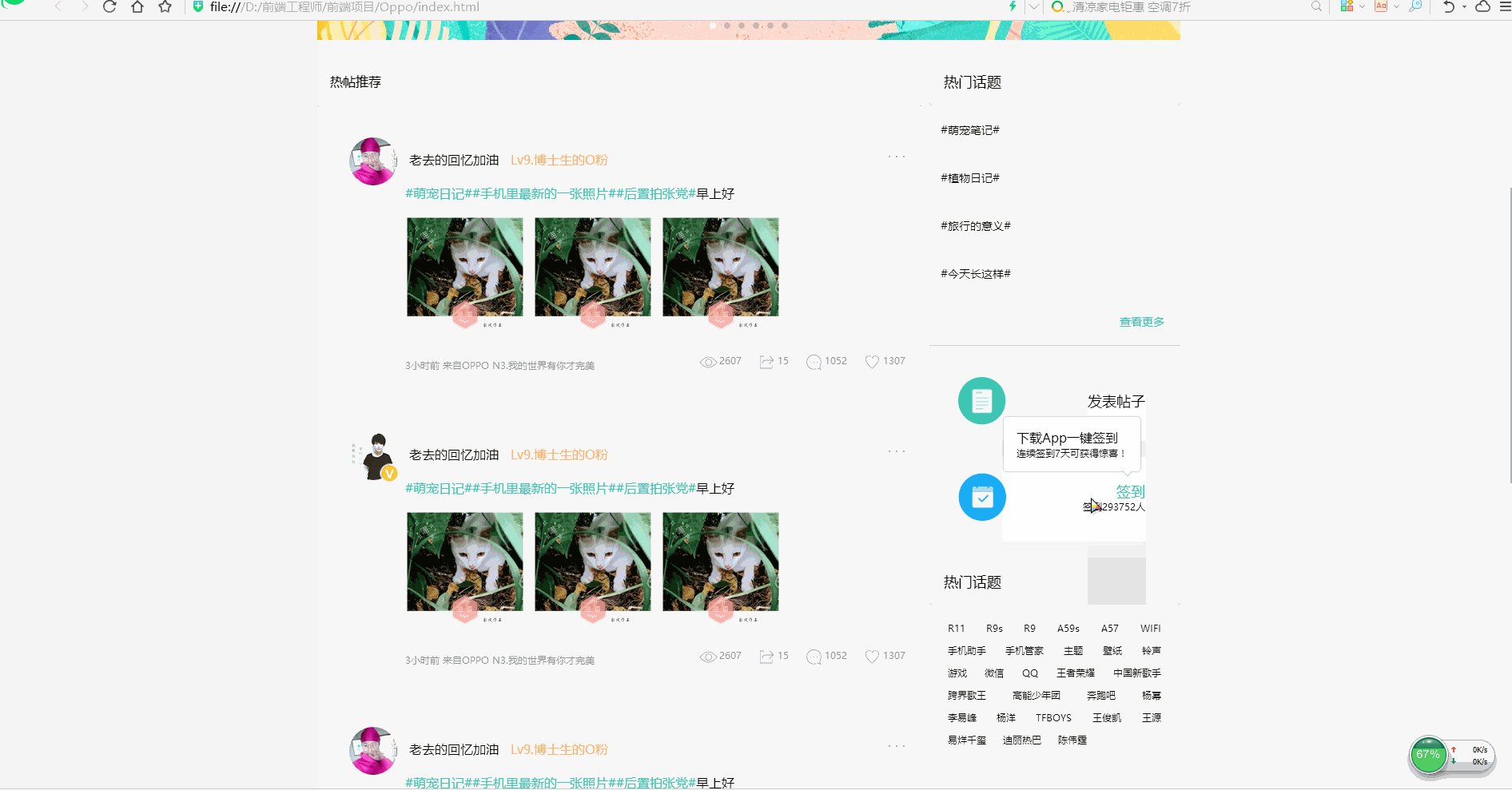
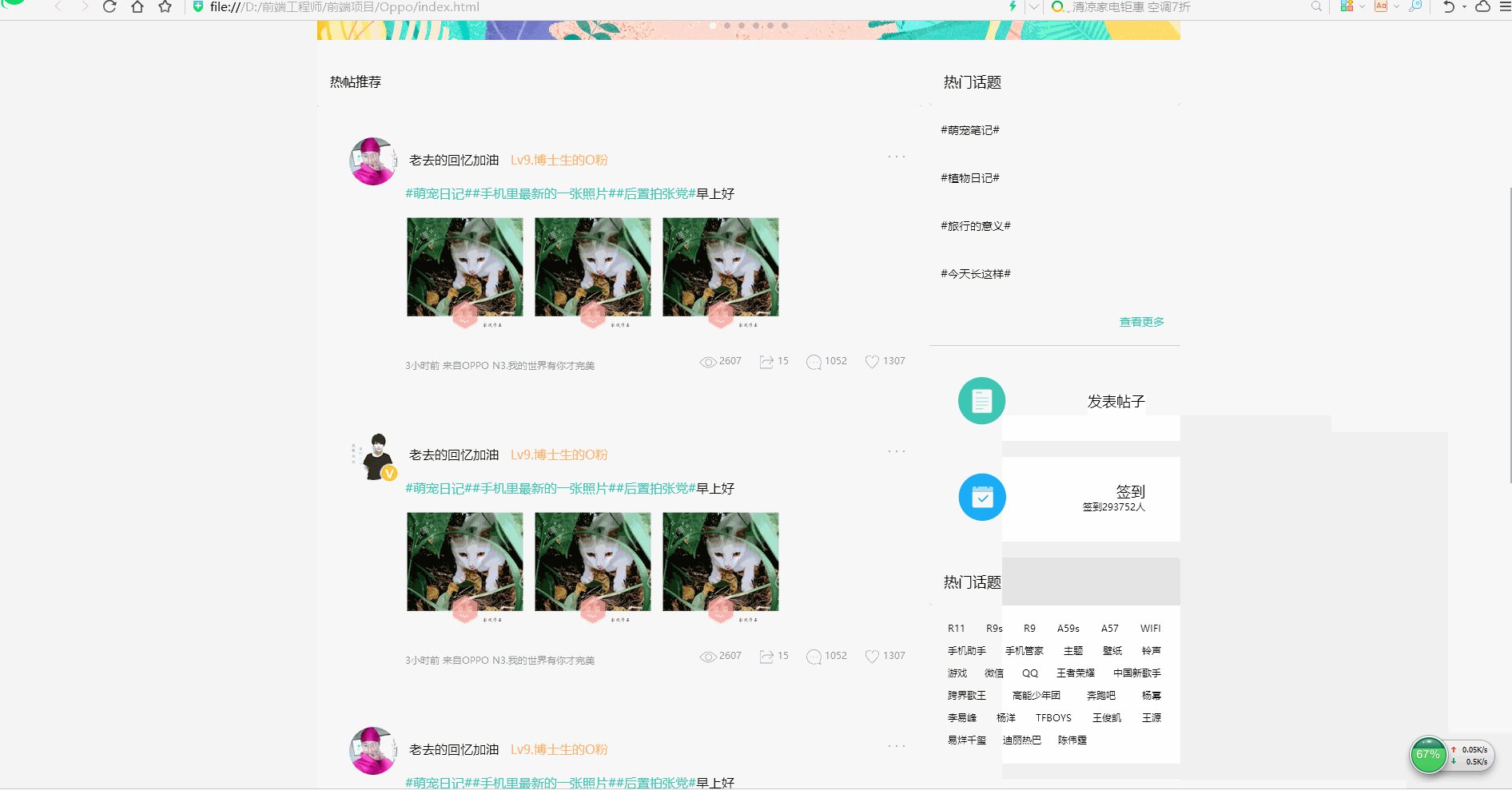
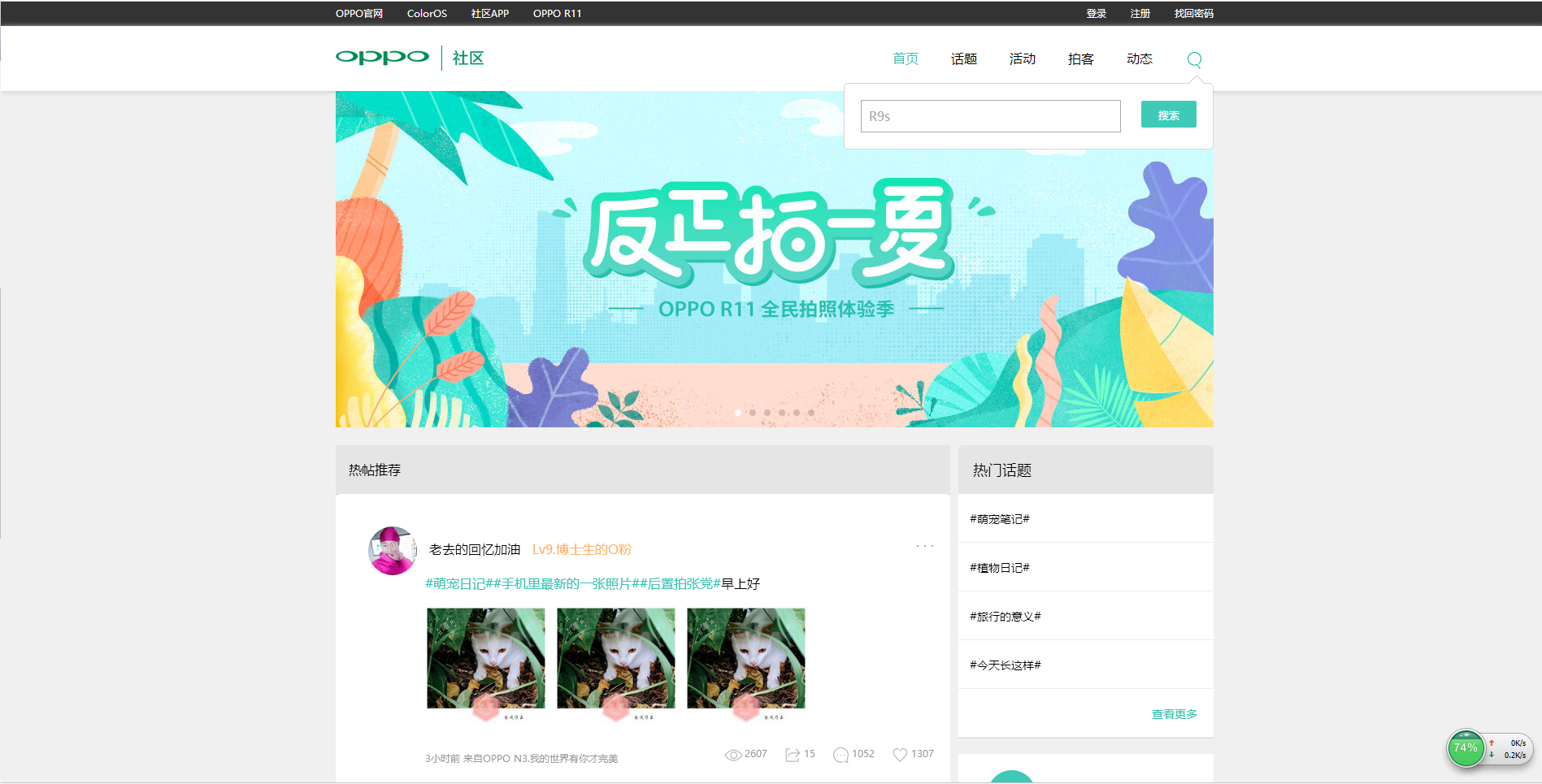
但是要学会在自己的项目中结合before和after伪元素以及定位做出一些组合效果,比如我正在做的Oppo社区的一个练习(我这个做Gif的软件有些瑕疵)



这里我贴上导航栏处绘制三角形的代码
.search:before {
border-bottom-color: #000 !important;
top: -11px;
}
.search:after, .search:before {
width: 0;
height: 0;
content: '';
border-style: dashed dashed solid;
border-color: transparent transparent #fff;
border-width: 0 10px 10px;
overflow: hidden;
position: absolute;
top: -10px;
right: 10px;
}
|
但是值得注意的一点事IE6不支持transparent属性,但是我们可以通过设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题。
接下来,我在总结几个常用的Css绘制的形状(结合before和after伪元素):
Talk Bubble(聊天框)

#talkBubble{
width: 120px;
height: 80px;
background: #81cfa2;
position: relative;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
#talkBubble:before{
content: "";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #81cfa2;
border-bottom: 13px solid transparent;
}
|
Heart(心形)

#Heart {
position: relative;
width: 100%;
height: 90px;
}
#Heart:before,
#Heart:after {
content: "";
position: absolute;
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #FE4C40;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#Heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
|
css可以绘制很多你想不到形状,熟练掌握一些常用的css绘制图形的技巧可以让你在项目中游刃有余。